How to use Snyk webhooks with Zapier
Last updated
Was this helpful?
Last updated
Was this helpful?
Snyk API v1 docs are at https://snyk.docs.apiary.io/#
First of all, we need to create a new Zap in Zapier.
In order to have an access to request headers, we need to create "Catch Raw Hook" trigger. It comes with a disadvantage that request payload will be provided as a string and we will need to parse it to the JSON.
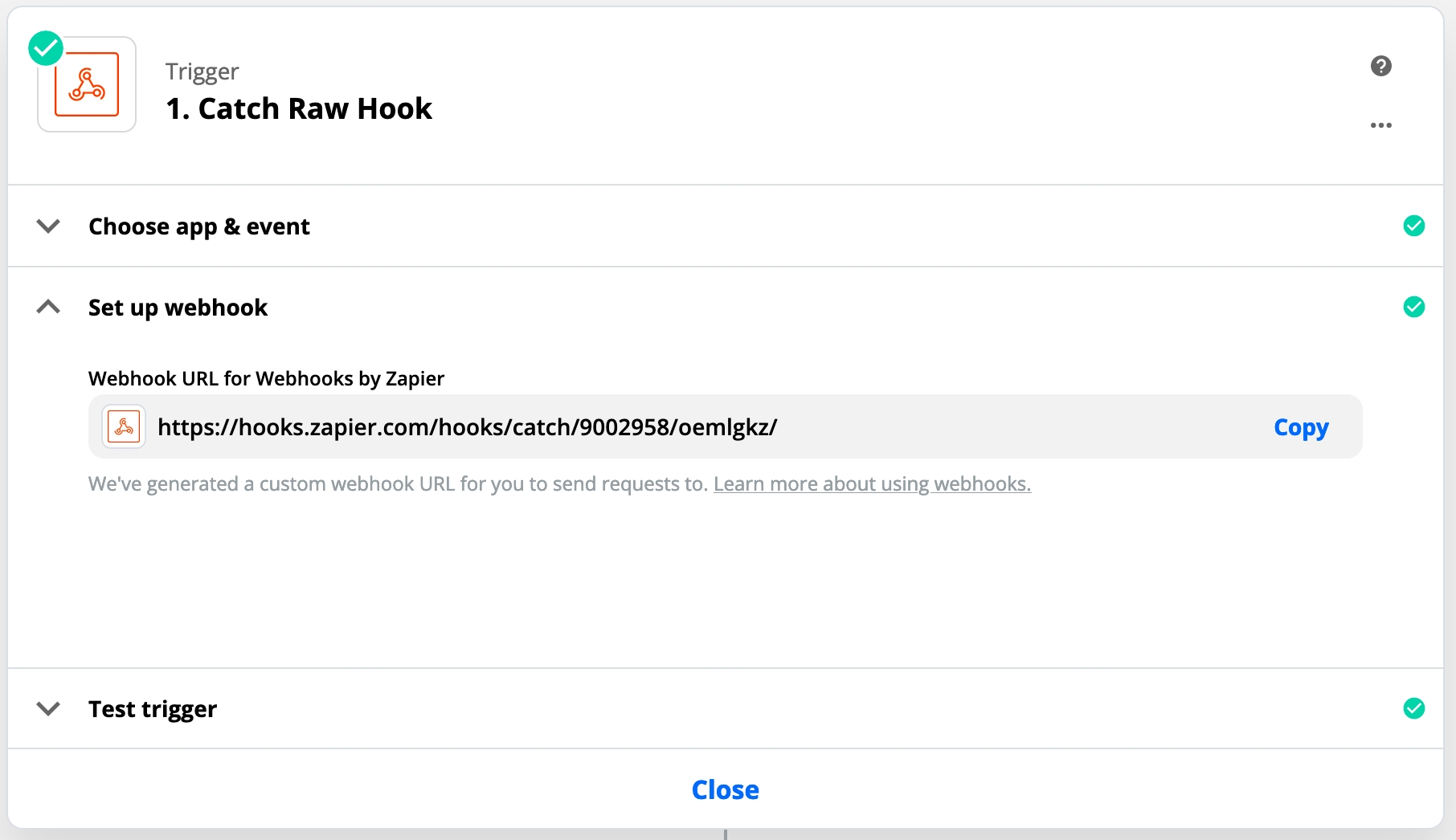
It will provide us a Webhook url, were we can send requests:
Now we need to create a Webhook in Snyk via API with provided url.
The API will respond with a nearly created Webhook.
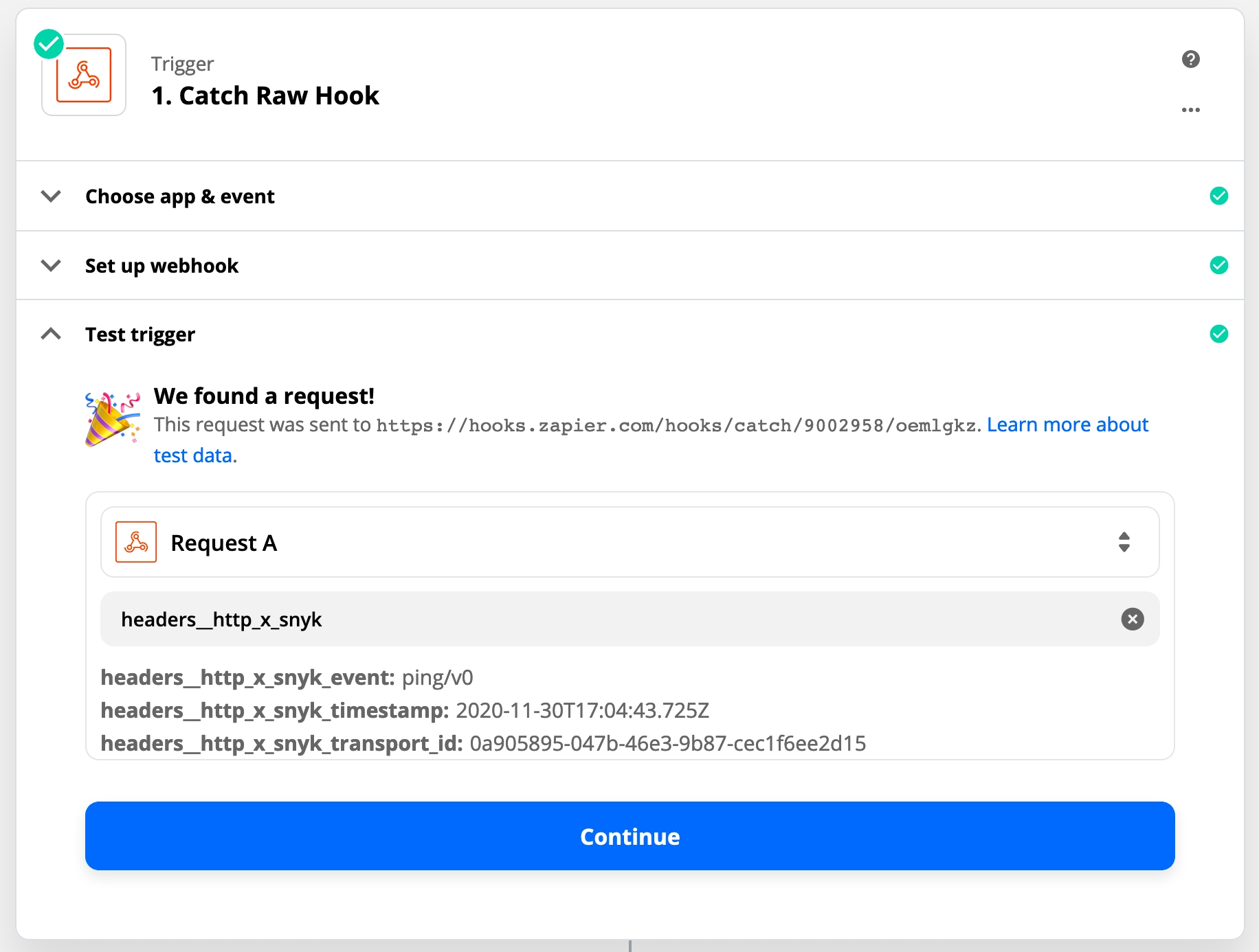
Now we are able to ping a webhook, in order to test a Zapier's trigger.
Now we will be able to select a ping request from the list, and map fields.
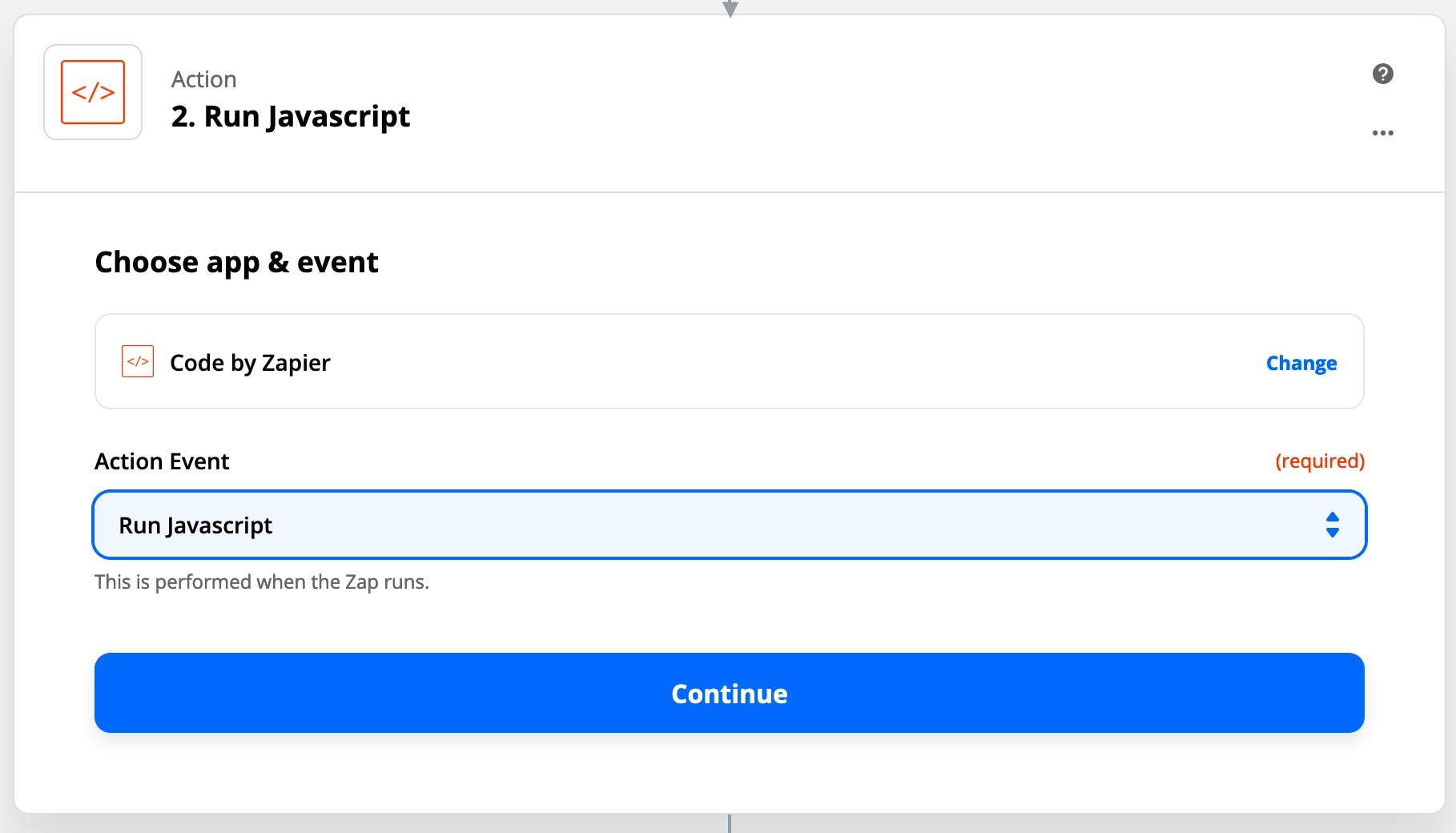
In order to validate a payload, we need to create a JS Action:
"Code by Zapier" → "Run Javascript"
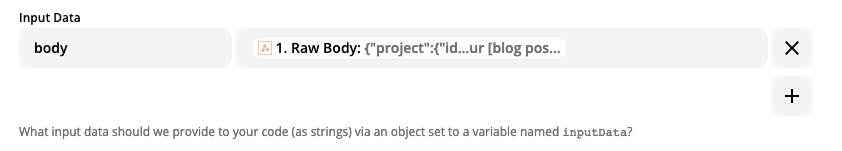
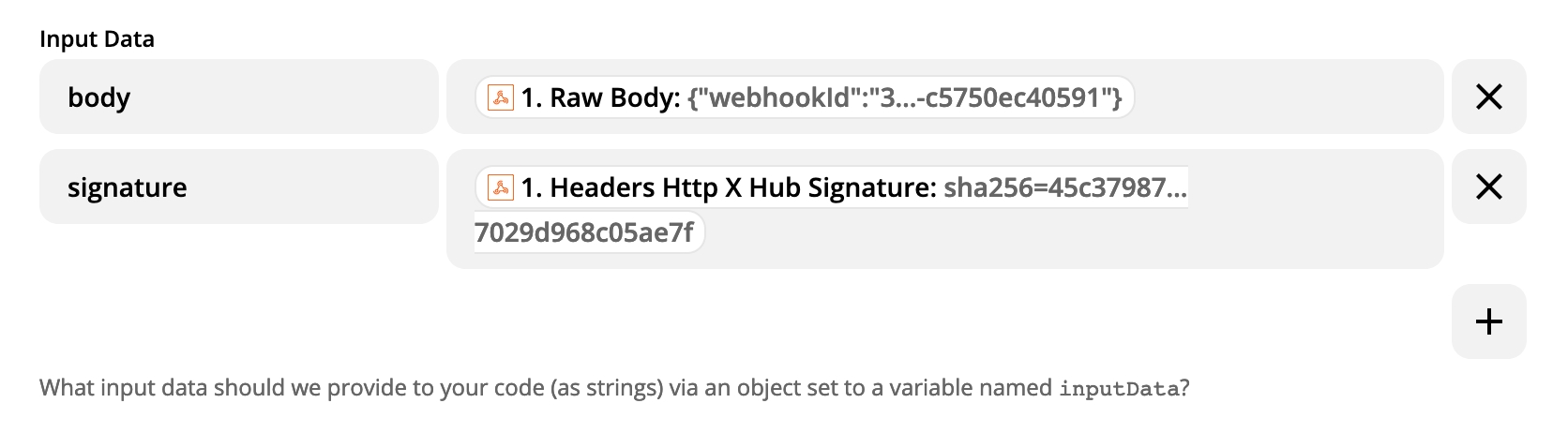
We need to map headers['X-Hub-Signature'] and payload string to the snippet variables.
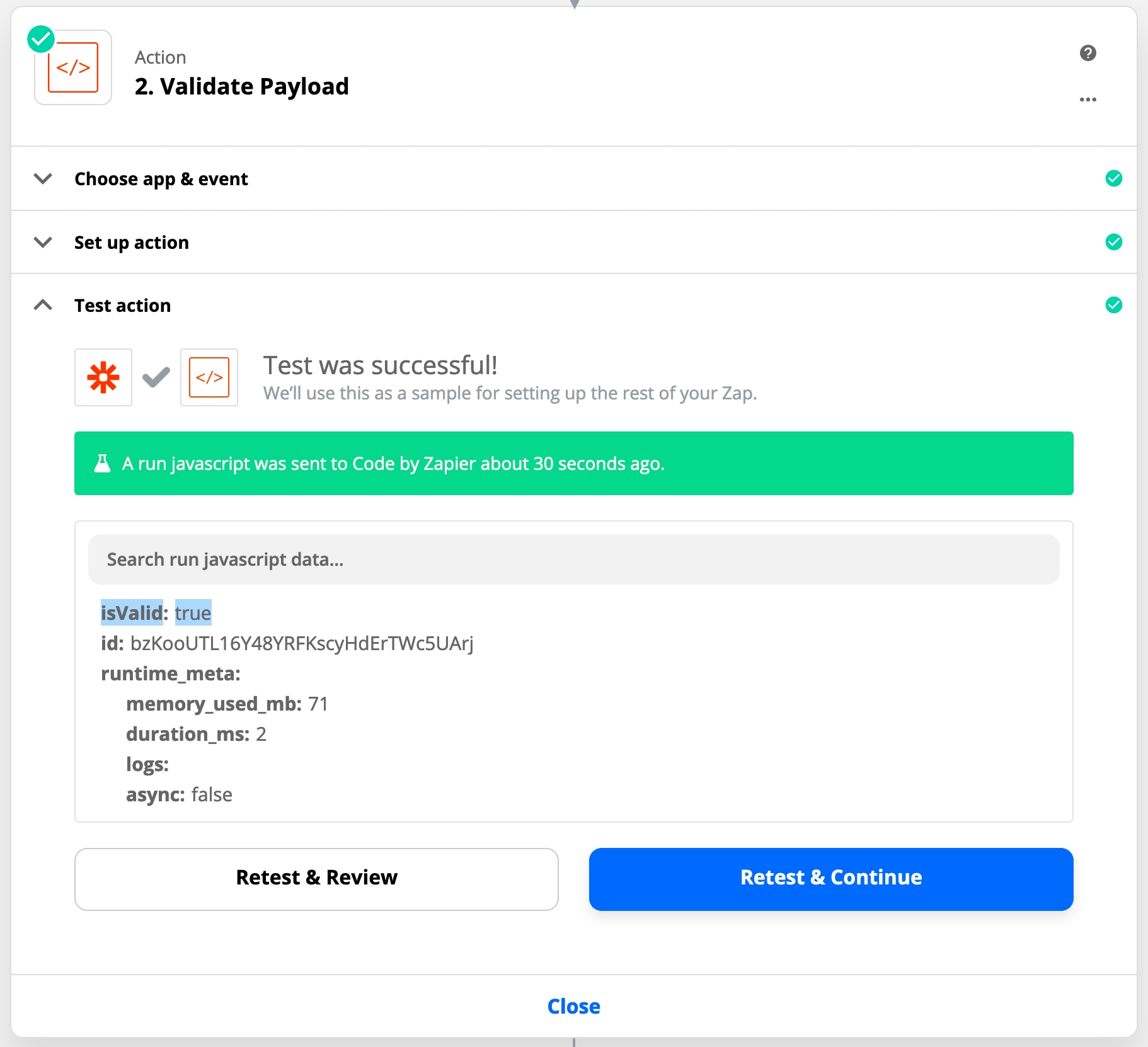
Following snippet will introduce a isValid: boolean variable to the Zap's fields.
Replace my-secret-string string with a webhook's secret string.
Test the snippet, make sure isValid === true.
Let's create another action, to parse a payload from string to something Zapier can understand.
We need to create the same JS Action:
"Code by Zapier" → "Run Javascript", with the following field mapping:
And the following JS snippet:
That will parse a request payload and map it to Zap's variables.
New issues are provided as a list of objects, unfortunately, Zapier doesn't understand that format well, rather it likes a list of strings. So We need to format newIssues to string[].
Let's create one more JS Action:
"Code by Zapier" → "Run Javascript", and paste the following snippet:
Now with all fields provided, we can decide whatever we want to do anything with an event or not.
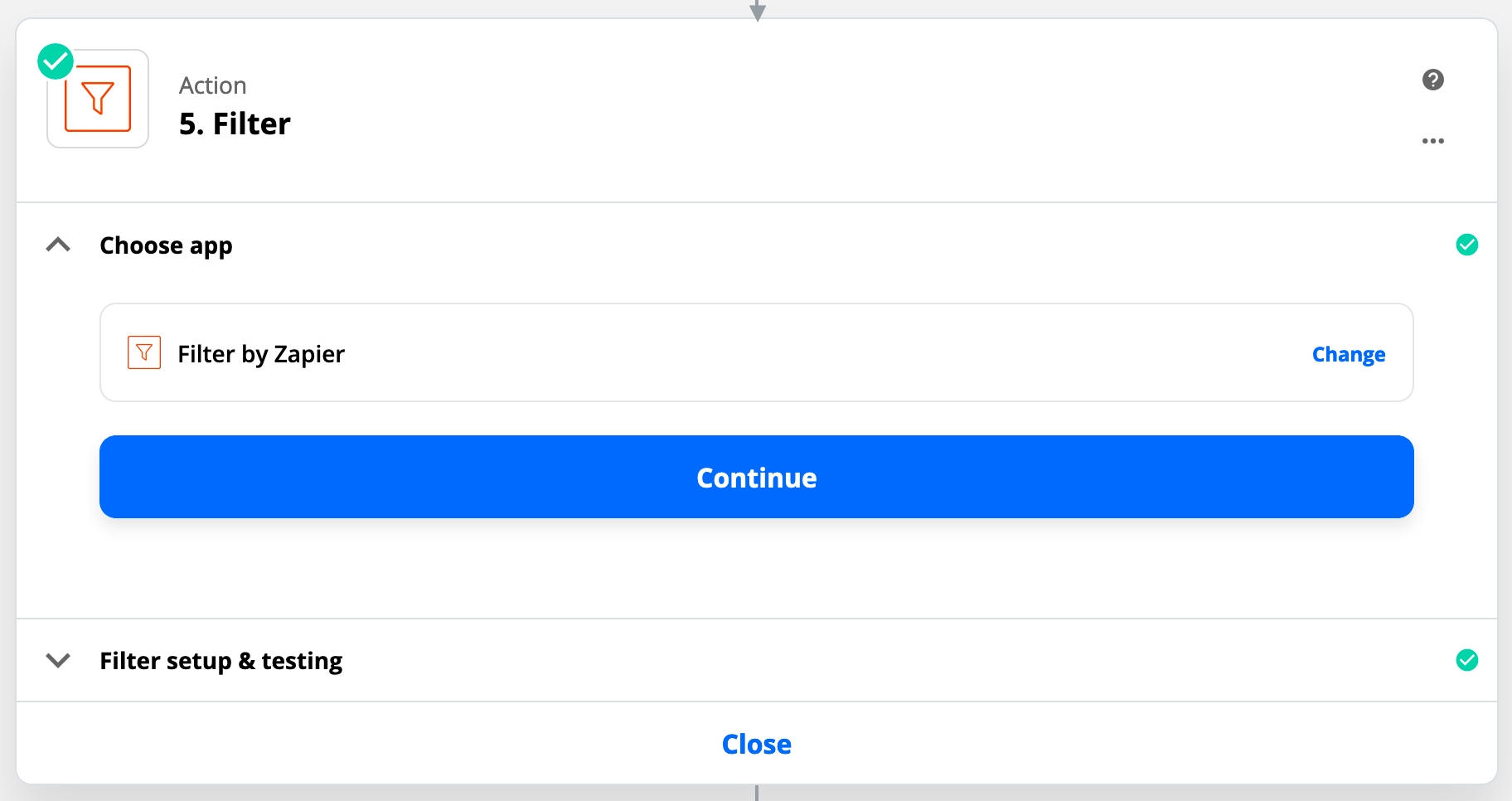
To filter, we need to create "Filter by Zapier" app:
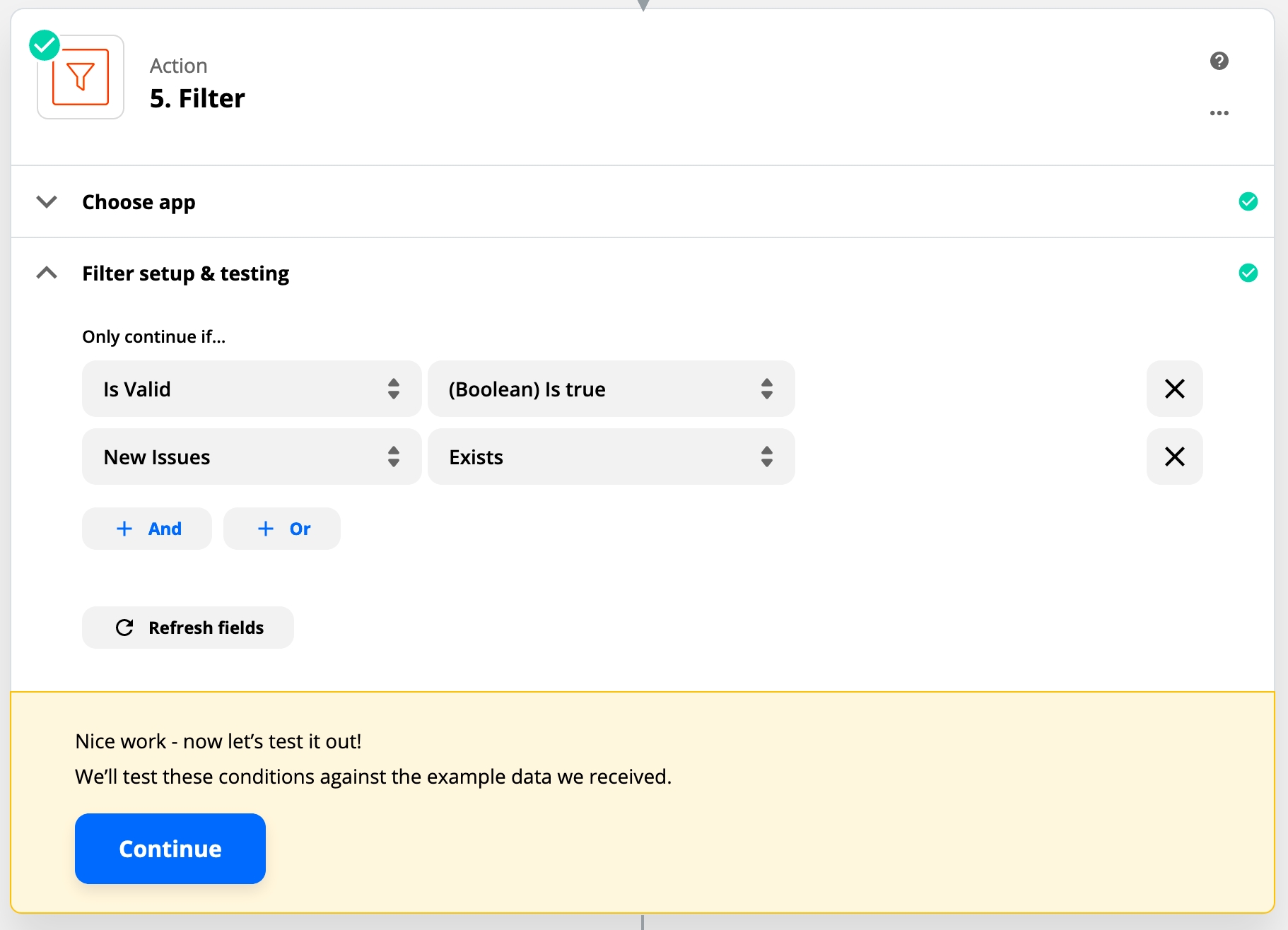
Now you will be able to choose how you want it to be filtered.
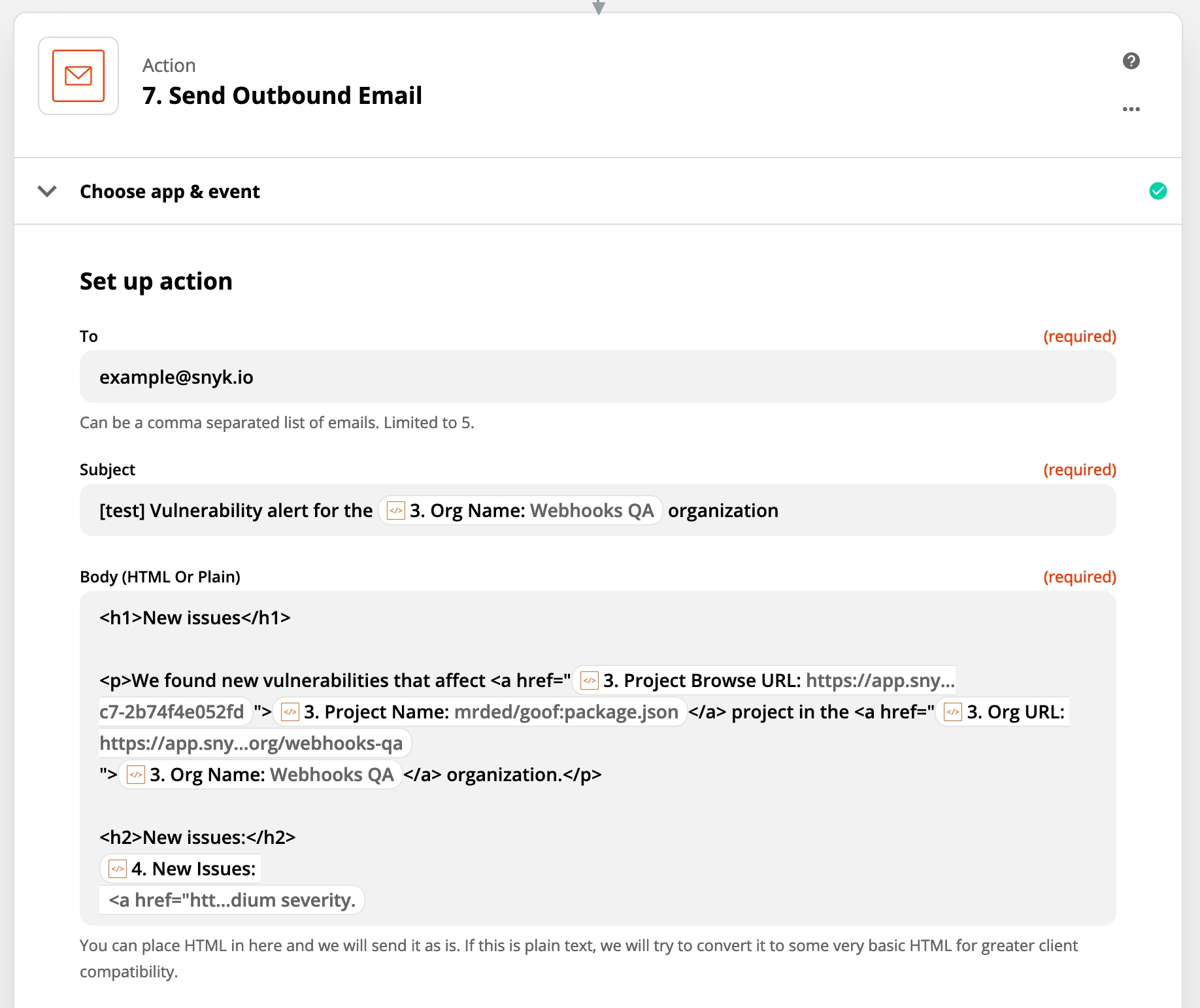
With the actions above, we are able to access all necessary fields, and we can build a notification template. In my case, I choose to send an email. But it can be anything else.